こんにちは!むくもこです。
ハンドメイドサイトを開設しながらブログも運営しています。
本日は、ブログ開設後からずーっと困っていた
「Google Analytics上で自分のアクセスがカウントされてしまう」問題が
ようやく解決したので、その方法をまとめてみます。
📝この記事でわかること
- Google Analyticsで正確なアクセス数を見たいのに、自分のアクセスも入っちゃう…
- WordPressで書いた記事の下書きをプレビューするたびに自分のアクセスがカウントされて困っている!
そんな方のお悩みを解決します!!!
❓自分のログがなぜかGoogle Analyticsに残る問題
私が困っていたのは主に2点。
- 自分がブログにアクセスしたとき、そのアクセスがGoogle Analytics上に記録されてしまう
- 下書きで書いた記事をプレビューで確認したとき、そのアクセスがGoogle Analytics上に記録されてしまう(自分しかアクセスできないので確実に記録されている…!)
特に下書きのプレビューは記事を書いているときに何度も見ているので、データとしてとても致命的!
絶対に取り除きたい!!
🗝️GA4で自分のIPアドレスを除外にしても解決できなかった理由
自分のアクセスを除く方法を調べると、おおかた
「内部トラフィックの定義」で自分のIPアドレスを入力してのぞけばOK!」
と出てきます。
それでも、自分のアクセスが除けない。
(一時的には除外できるけど、すぐまたカウントされる)
さらに調べると、
「IPアドレスは(IPv4)と(IPv6)があるからどちらのアドレスも入れよう!」
とも出てきます。
もちろんそれもやっているのになぜかカウントされてしまう!なぜなのか!!
自分のIPアドレス(IPv6)はコロコロ変わる
どうやら、IPv6のアドレスは、
セキュリティとかプライバシー保護のために定期的に変わるように設計されているようなんです。
しかもその定期的に変わる頻度が、どうやらPCをシャットダウンするたび!
だから除外設定した直後はカウントされなかったのに、すぐまたログが残っていたんですね…
これでは、IPアドレスを都度都度入力し続けなければなりません。
うーん、ずぼらな私にはできない~!😢
プレビュー画面のURL末尾「&preview=true」がつくとなぜかはじけない
あと、これは私自身もなぜか分かっていないのですが、
仮にIPv6のアドレスを最新にして除外設定していたとしても、
なぜかプレビュー画面だけはカウントされ続けてしまいました。
調べてみると、同じ悩みを抱えている人たちがチラホラいたので、
どうやら私だけじゃなさそう…
そりゃ困るよね~~~わかる~~~😢
🚑解決策:Google Analyticsではなく、Wordpress側で除外設定をする
というわけで、もう自分のIPアドレスを除外する方法は
自分にとってはほぼ意味をなさないと判断し、違うやり方ではじくことに!
GAタグをCocoonの子テーマに直接埋め込んで対策しました!
Cocoonの子テーマを用いているのは、私が日ごろ使っているテーマだからです。
このCocoon子テーマにGA4タグを埋め込んで、計測を自分でコントロールできるようにしてみました。
今回入れた条件は
「Wordpressにログイン中のユーザーのアクセスではない」
「下書きプレビューではない」
以上の二つの条件を満たすときのみ、GA4で計測する
というもの!
基本的に自分がブログにアクセスするのは、
新しく記事を更新したりとWordpressをいじっているときなので、ログイン中がほとんど。
さらに下書きのプレビュー画面もはじくよう、明確に条件設定しました!
ということで、この設定をしてみたところ、見事自分のアクセスを除くことができました!
⚙️設定方法
1.Google Analyticsの測定IDを確認する
まずは、自分の測定IDを確認します。
以下の手順で確認できますよ~!
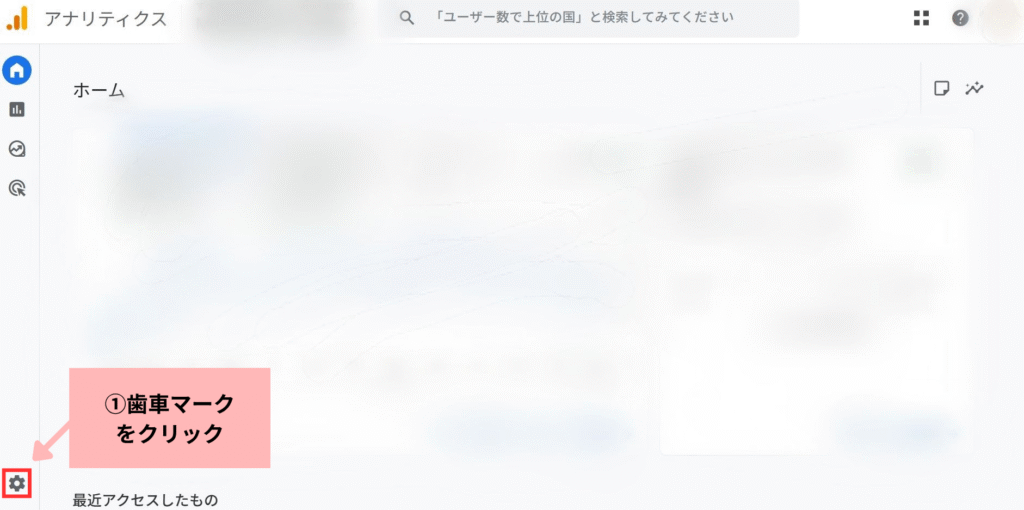
①GA画面の左下にある管理ボタン(歯車マーク)を選択
左下にある歯車マークをクリックします。

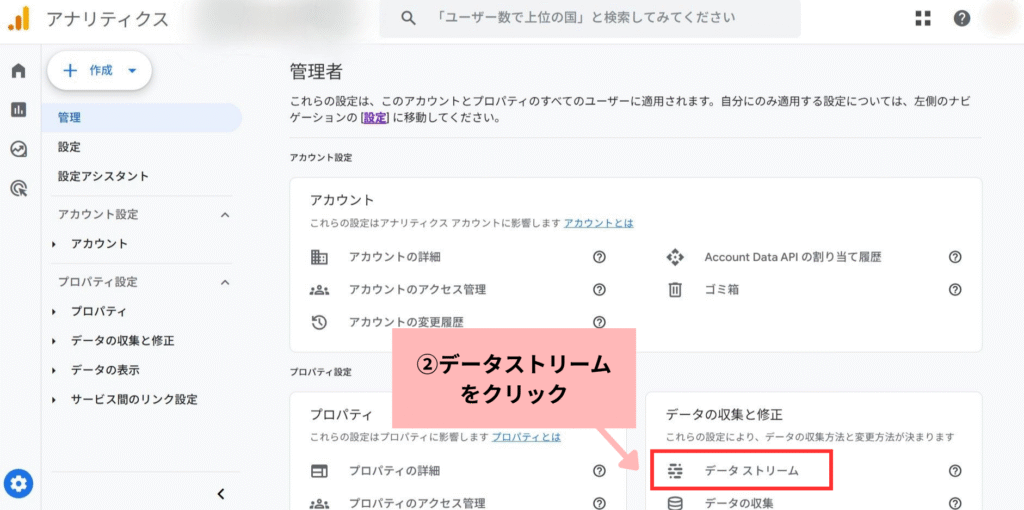
②データストリームを選択
プロパティ設定 ➡ データの収集と修正 の中にある「データストリーム」をクリックします。

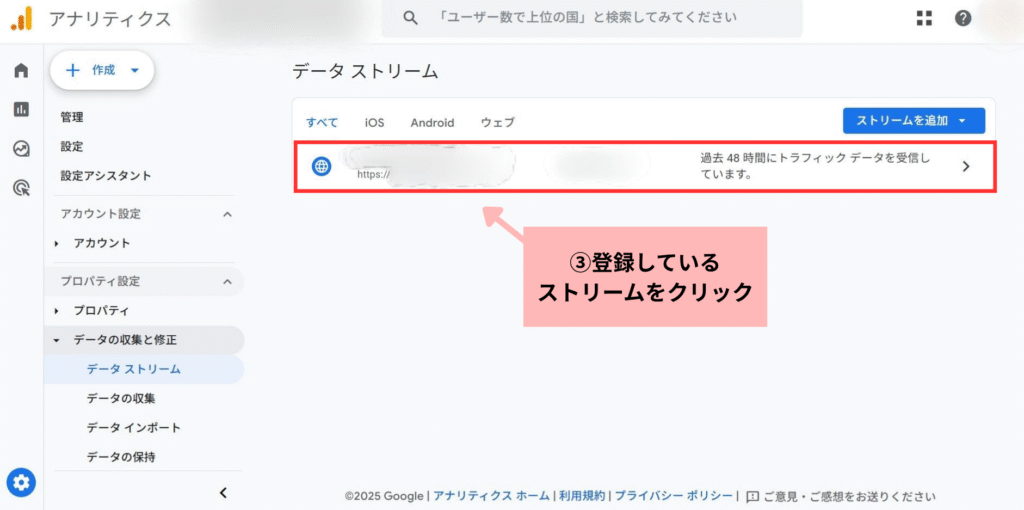
③ストリームを選択
登録しているサイトのストリームが出てくるので、クリックして選択します。

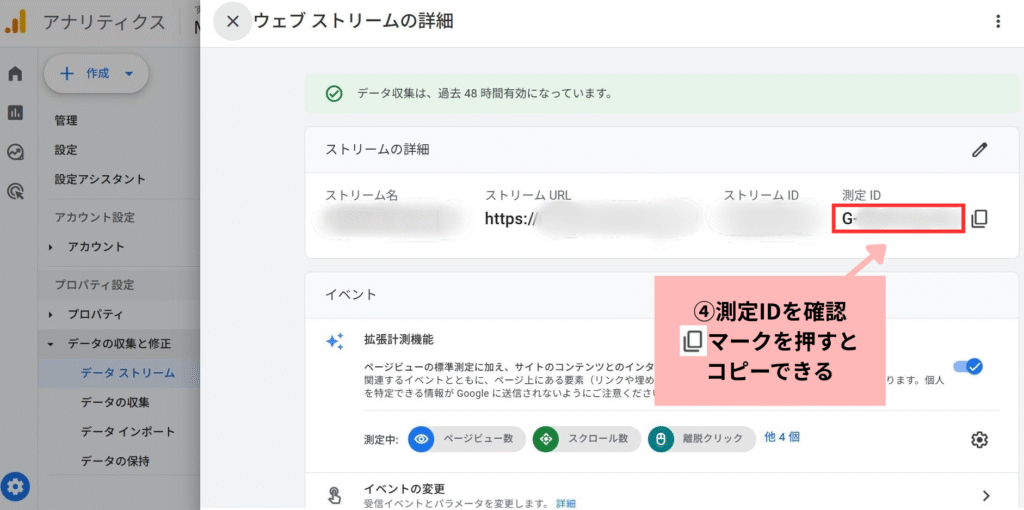
④測定IDが出てくるので、番号を確認
右側に測定ID(G-XXXXXXXっていうやつ)があるので、番号を確認します。

2.親テーマの header.php を子テーマにコピー
Cocoonってそのままの設定だと子テーマに「header.php」って
用意されてないんですよね。(私はありませんでした)
①まずは「header.php」があるかどうか確認
WordPressの管理画面にログイン後、
左メニューから「外観 > テーマファイルエディター」
を選択します。
そうすると、右側にテーマファイルの一覧がでてきます。
ここに「header.php」があるかを確認してくださいね!
「header.php」がある人はここで直接編集可能です。
「3.Cocoon子テーマで「header.php」を編集」までとばしてOK~!
なかった人は次の②から一緒にやりましょう🛠️
②「File Manager」のプラグインを追加
まずは「header.php」を編集するためのプラグインを追加します。
WordPress管理画面の左メニューから →「プラグイン」→「新規追加」と進みます。
そして、「File Manager」で検索して、プラグインをインストール&有効化します。
色々なプラグインが出てきますが、
私は「Advanced File Manager」というプラグインをインストールしました。
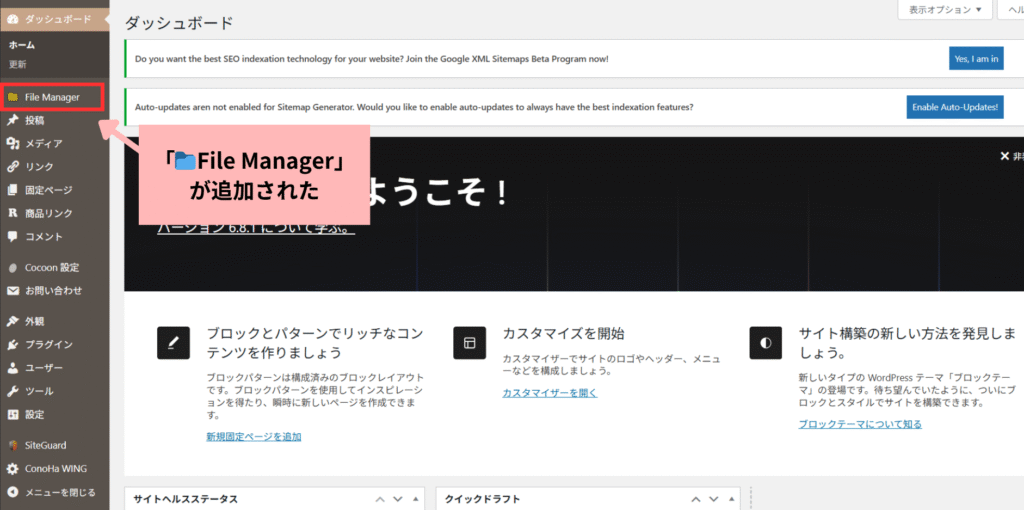
そうすると、左メニューに「📁File Manager」という項目が新しく追加されます!

③親テーマの header.php をコピーして子テーマにペーストする
左メニューの「📁File Manager」をクリックして開きます。
右側に英語のファイル名がズラッと出てくるはず…!
(よく分からなくても、あと少しなのでどうか心折れないで😂笑)
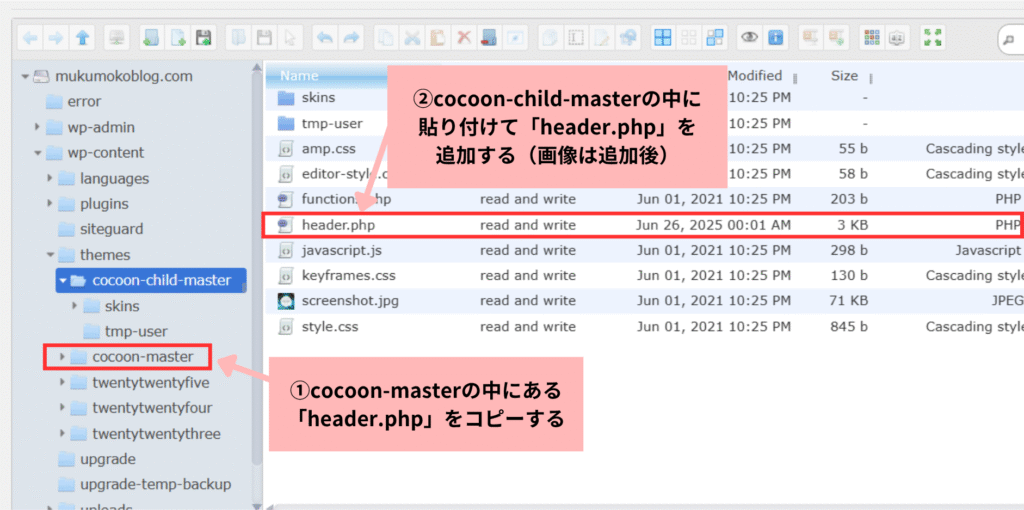
wp-content ➡ themes ➡ cocoon-master(=親テーマ)の順にクリックして、
親テーマのフォルダを開きます。
そうすると、中に「 header.php 」と書いてあるファイルが!
これがお目当て!右クリックしてコピーします。
あとは子テーマに貼り付けるだけ。wp-content ➡ themes ➡ cocoon-–childmaster(=子テーマ)の順にクリックして、
子テーマのフォルダ内に貼り付け!
先ほどコピーした「 header.php 」が追加されればミッション完了です!

3.Cocoon子テーマで「header.php」を編集
さて、ここまでくればもうあと少し!
①「header.php」を開く
「header.php」を開いて編集します。
「Advanced File Manager」のプラグインを使っている人は、
右クリックすると「Editor(=編集)」ボタンが出てくるのでこれをクリックです!
開くと英字がズラーッと!
拒否反応が出る人もいると思いますが笑、
意味が分からずとも以下をやればおしまいです!あきらめないで!!
② <head> タグのすぐ下にコードを貼り付け!
<head>と書いてある行の下に次の内容を貼り付けます!
<?php if ( !is_user_logged_in() && !isset($_GET['preview']) ) : ?>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXX');
</script>
<?php endif; ?>
↑をコピペでOKです!
<head>の中に入れることで、ページ読み込みの早い段階で計測タグが動いてくれます!
③ G-XXXXXXXXX を自分の測定IDに変更
先ほど貼り付けたコードの中に2か所 G-XXXXXXXXX とあるのですが、
この部分を1.で調べた自分の測定IDに差し替えます。
差し替えができたら、保存!これで終わりです~~!
ふぅ~~~おつかれさまでした!
💻設定が終わったら、うまくいったか確認
一通り終わったら是非一度確認してみてくださいね。
実際に自分のブログにアクセスしたり、
下書き投稿をプレビューで確認してみた上で、
Google Analyticsのリアルタイムページを見てみてください!
私の場合は、この方法で完全にクリアできました!
⚠️注意点
ちなみに…この設定をする中でも、私がつまづいた点が何か所かありました。
同じ壁に直面する方がいるかもしれないので、備忘録ついでにまとめてみます。
よかったら以下も参考にしてみてくださいね。
①コードを貼り付けた後、保存できない人は、「WAF」を一度オフに
手順通り、<head> タグのすぐ下にコードを貼り付けたのに、
保存しようとしたらなぜかエラーが出て保存できない!という方は、
おそらくWAFのOSコマンドインジェクション対策に引っかかっています。
<?php ... ?> みたいなPHPコードを貼り付けたときに、
WAFという機能が「これは危ないコードかも!」と勝手に判断しちゃうらしいです。
セキュリティ対策の一環みたいなやつです。
ですが、今回は別にこれは悪いことしてるんじゃなくて、
ちゃんと設定をカスタムしようとしてるだけなので全く問題ありません。
とはいえ、WAFが勝手にそう識別してしまうので、
WAFを一時的にOFFにして保存しましょう🙆♀️
具体的な方法は皆さんが使っているサーバーにもよるのですが、
私の場合は、ConoHa WINGを使っているので、
ConoHa WINGの管理画面にログインして、
「WING」→「サイト管理」→「サイトセキュリティ」とクリックして
「WAF」タブを開いて【OFF】に設定、という流れでした。
その後、Wordpressの画面に戻り、コードを保存したら、
忘れないうちに【ON】に戻しておきましょう~!
②それでもまだ除外できない人は、GAタグが重複して入っているかも!
「ここまで完璧にできたのに、Google Analyticsでチェックしたら自分のログが残ってた…😢」
という方、どうか絶望しないで!実は私もそうでした。笑
(そしてとても絶望しました…⚡笑)
その場合、おそらくですが、どこかにGAタグが重複して入っています!
というのも、そもそもこれまでもGoogle Analyticsでデータ抽出ができていたわけなので、
絶対どこかにすでにタグは埋め込まれているんです。
これを取り除かないと、せっかく入力した条件コードが威力を発揮しません…
「Cocoon設定」 から 「アクセス解析」タブへ進み、
「Google AnalyticsトラッキングID」や「その他のアクセス解析・認証コード」を
確認してみてください。
私はここにGAタグが含まれており、二重でカウントしてしまっていました。
すでに先ほど「header.php」にGAタグは埋め込んでありますので、
他のところにあるタグは削除してきれいにしておきましょう~!
おわりに
さて、以上で設定は終了です。
皆さん無事できましたか?
せっかくアクセス解析しているんだから、正しいデータにしたいですよね。
これまで面倒だったので長らく放置してしまっていましたが、
いざ対応してみると、1時間くらいで簡単にできちゃいました!
ぜひ「自分のログを取り除きたい…」とお悩みの方は、
この記事を参考にやってみてくださいね!









